Author: Philippe Arteau
Content Security Policy – or CSP in short – is the latest milestone in browser XSS attack mitigation. Rather than relying on the browser’s anti-XSS filter solely, it is now possible to instruct browsers to apply additional restrictions on external resources like Javascript. This is enforced via the CSP HTTP Headers. The true adoption of this standard will probably not happen before auto-generated and transparent CSP configuration become built-in to web frameworks. At the moment, manual work is still needed in most cases.
In this blog post, we discuss the basic strategy to integrate CSP into an existing website. It covers the theory and the new features of CSP Auditor. If you are not familiar with the tool or CSP, you can read our previous article.
The road to an effective CSP configuration
There are three typical required changes that will lead to an effective CSP configuration:
- Whitelisting external resources (CSS, images or Javascript);
- Identifying inline script tags;
- Replacing inline script events.
1. Whitelisting external resources
This will likely be the easiest step. It consists of identifying JavaScript, images and stylesheets used. Only the files hosted on external domains need to be added to the CSP directives.
<script src="//cdn.myprovider.com"></script> <img src="https://staticimages.com/img/870234324.png"> <link rel="stylesheet" type="text/css" href="https://cdn.company.com/mystyle.css">
The previous resources would be translated into the following CSP HTTP Header content:
default self; script-src cdn.myprovider.com; image-src https://staticimages.com; style-src https://cdn.company.com;
In CSP Auditor, two views can be used to list external resources.
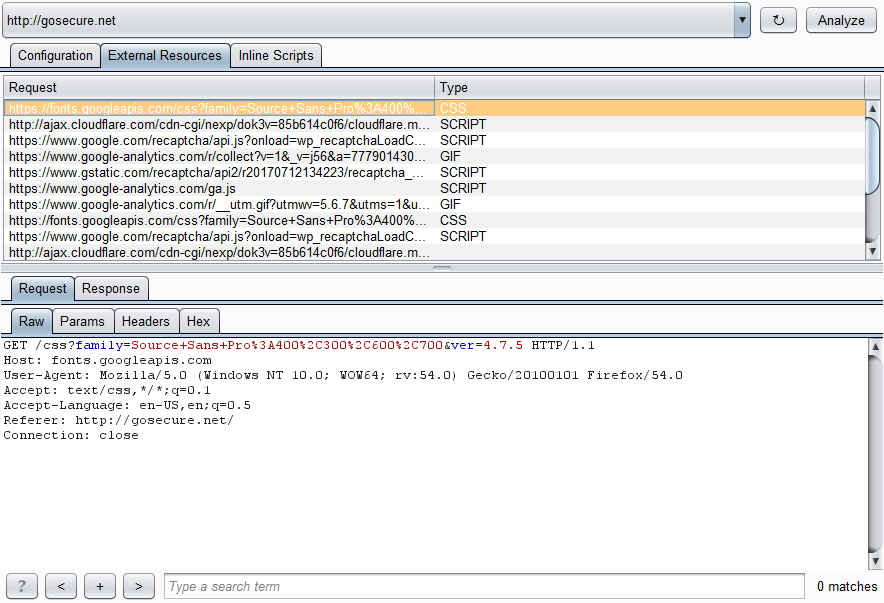
The tab “External Resources” displays all resources loaded from the selected domain.
 External Resources view
External Resources view
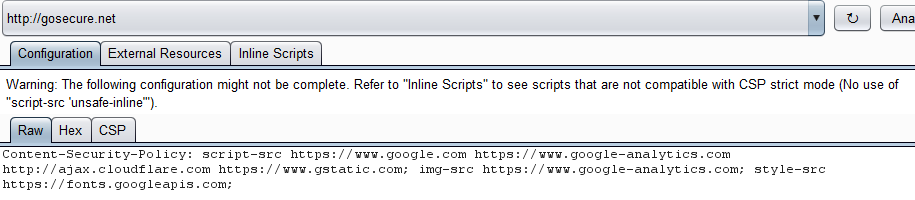
The tab “Configuration” is a draft of a CSP configuration that includes all domains used to host external resources. The list is populated automatically based on the website under analysis.
 Configuration view
Configuration view
To get a good coverage of resources loaded by your website, you need to crawl most of your website pages using either Burp crawler or manual navigation. Usually, developers will import most resources on the home web page even if some of them are not needed for this specific page. It is done for early caching and simplicity. For this reason, you will only need to visit a couple of pages in most cases.
2. Identifying inline script tags
The first step should be easy to complete. However, inline scripts will be more difficult to manage. In this case, changes in the HTML page will be required.
<script>function example() {..}</script>
Inline script, like the code above, is not allowed in the CSP default mode. The objective is to prevent the inclusion of malicious script through an XSS vector. There are two strategies to avoid inline script. The first option is to move the code into a script in a separate JS file rather than embed it inside the HTML page.
<script src="/new-script.js"></script>
The second option is to add a nonce to the script block. This option requires the generation of a random token placed in the header as well as the attribute nonce for each script.
Content-Security-Policy: script-src 'self' 'nonce-9135759873587943987538793';
[…]
There is another inline script variant we haven’t covered yet: DOM on-events handlers on HTML attributes. Just like inline script tags, we need to find each occurrence and apply a change. Here is an example:
Original HTML
<input type="button" id="btn_example" onclick="alert('code triggered');" value="Click Me!">
Modified HTML
JavaScript (/site-event-bundle.js)
document.getElementById('btn_example').onclick = function() {alert('code triggered')};
3. Replacing inline script events
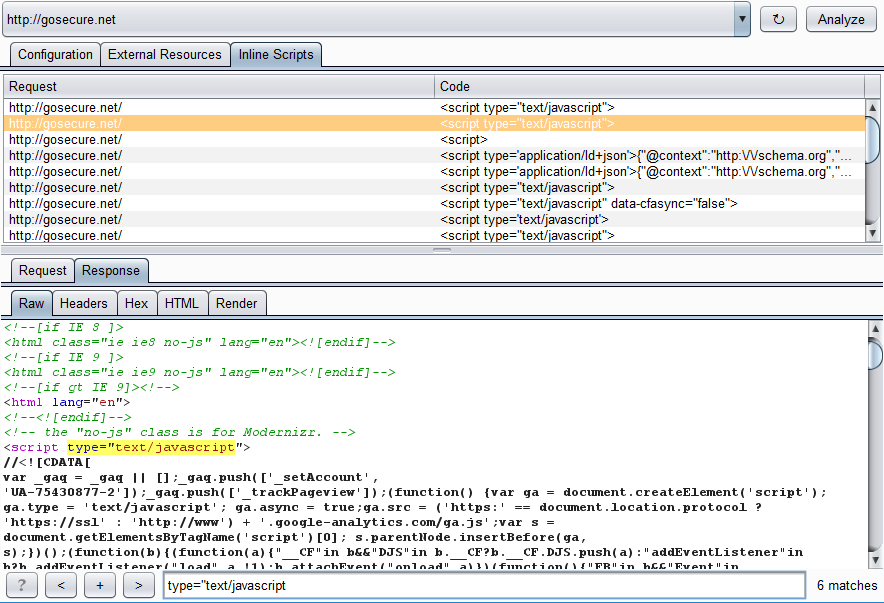
Since inline scripts are used everywhere in applications, their number is the biggest challenge. To first estimate the size of the changes, an “Inline Scripts” view was created to passively list the occurrences found by analyzing the traffic.
Conclusion
There is, unfortunately, no universal migration path for legacy sites. Hopefully, these new additions to the CSP Auditor plugin will be helpful for developers to estimate the effort and the feasibility of integrating the new security header.
The addition of CSP header might not be as beneficial if Cross-Site Scripting is not regarded as important for the targeted website. Reviewing “External Resources” and “Inline Scripts” will help them estimate the time required to implement it.
Lastly, we are currently working on the implementation of CSP for the current blog. The final solution will likely be applicable to all WordPress sites.
References
- https://content-security-policy.com/: Cheat sheet for the CSP directives
- http://www.cspplayground.com/compliant_examples: Examples of inlines script migration to support CSP fully