Author: Philippe Arteau
Content Security Policy (CSP) is a HTTP header that instruct the browser to limit resource loading of media, styles and scripts.
As you may know, CSP is not adopted yet by industry. Multiple surveys have already been made about the adoption of the security header [1] [2] [3]. Even so, it does not mean that we cannot prepare ourselves for the technology. For this purpose, we have built a Burp and ZAP extension to automate the most common validations called CSP Auditor.
The extension
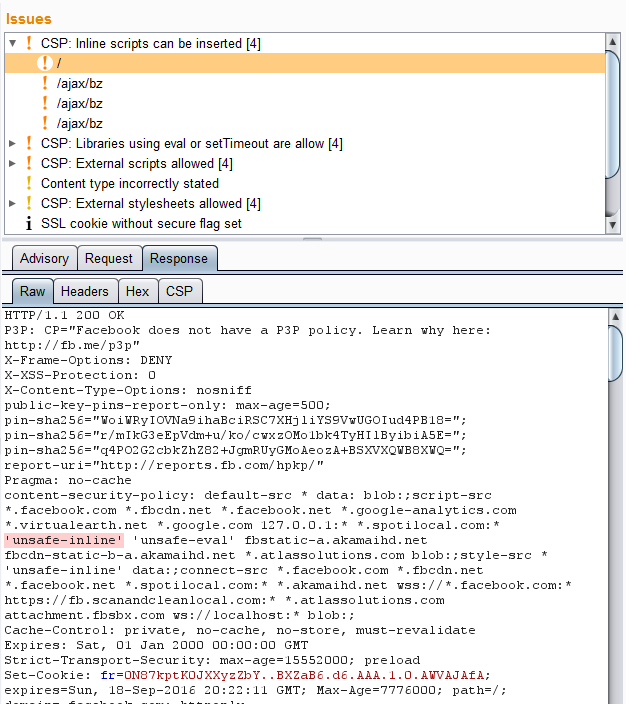
The first component is the passive scanning that find various issues around the CSP configuration. The issues are visible from the Target tab when selecting the targeted host.

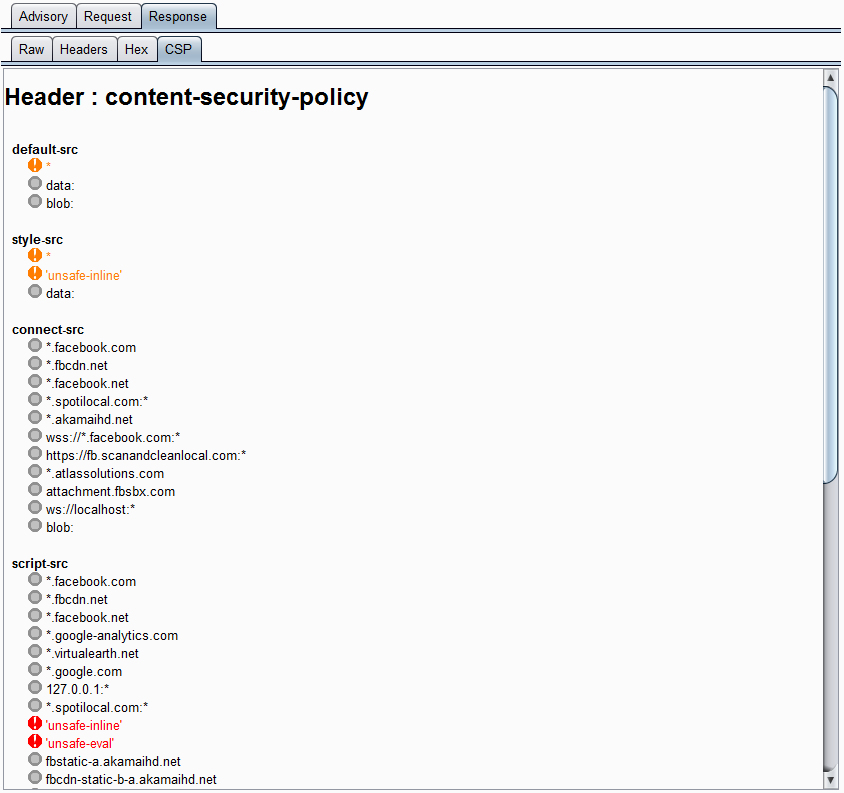
For manual review of the CSP header(s), an additional tab is available to display a readable version of the CSP configuration. It will display inherited properties. Those properties occur for example if script-src is missing but default-src is defined. The weak configurations are also colored according to the impact (orange for low severity and red for medium). This tab is available in most contexts such as History, Repeater and Intruder.

The extension was submitted to the BApp Store and should be available in the next months. If you want to try it now, you can grab the plugin from the GitHub repository.
The passives rules
Now, what are the actual validations done by the extension? Here is the complete list. It can also be used as a checklist if a manual review is needed.
1. Unsafe inline
script<span class="token operator">-</span>src<span class="token punctuation">:</span> <span class="token string">'unsafe-inline'</span>
In order to contain the JavaScript being executed, CSP allows only the execution of JavaScript within separate files. With this directive enabled, an attacker will be able to use script html tag (<script>…</script>) or event handlers (onload, onerror, etc.) to load malicious JavaScript code.
2. Unsafe eval
script<span class="token operator">-</span>src<span class="token punctuation">:</span> <span class="token string">'unsafe-eval'</span>
By default, CSP does not allow the execution of eval or setTimeout functions. The 'unsafe-eval' directive disable this protection. An attacker might be able to take advantage of those risky scripts using eval to trigger a XSS. The directive’s presence is not a confirmation that eval() or setTimeout() are used. Old JavaScript libraries are often the reason why ‘unsafe-eval’ is added.
3. Wildcards
script<span class="token operator">-</span>src<span class="token punctuation">:</span> <span class="token operator">*</span>
By specifying a wildcard, an attacker will be able to load a script from any server. Having this sort of directive eradicate the XSS protection capability from CSP.
4. Risky hosts with known vulnerable JavaScript
script<span class="token operator">-</span>src<span class="token punctuation">:</span> <span class="token operator">*</span><span class="token punctuation">.</span>googleapis<span class="token punctuation">.</span>com
Some libraries – namely AngularJS – have known payloads that allow the execution of script without using typical script html tag or event handler. In the case of Angular, CSP does not limit angular custom template syntax.
5. Allowing hosts that allow users’ content
script<span class="token operator">-</span>src<span class="token punctuation">:</span> <span class="token operator">*</span><span class="token punctuation">.</span>appspot<span class="token punctuation">.</span>com
Content delivery network (CDN) and software as a service (SAAS) are widely used. It is easy to introduce a permissive directive mistakenly. In the example above, the developer could have wanted to allow the hosts : myapplication1.appspot.com, myapplication1-api.appspot.com and myapplication1-files.appspot.com. Unfortunately, the wildcard cannot be used because anybody can register its own appspot subdomain (AppEngine).
6. Deprecated header name
<span class="token constant">X</span><span class="token operator">-</span>Content<span class="token operator">-</span>Security<span class="token operator">-</span>Policy<span class="token punctuation">:</span> <span class="token operator">...</span> <span class="token operator">/</span> <span class="token constant">X</span><span class="token operator">-</span>Webkit<span class="token operator">-</span><span class="token constant">CSP</span><span class="token punctuation">:</span> <span class="token operator">...</span>
Some browsers have supported an experimental implementation of CSP with different header names. Now that the CSP specification 1.0 is out the older header should not be used.
Conclusion
This extension can be added to your web application assessment arsenal. However don’t expect to find a majority of sites implementing an efficient protection against XSS. Inline scripts are still widely used.
We cannot expect applications to be rewritten completely but, we can expect that the web frameworks will eventually adopt the standard. CSP Level 3 and its « nonce-source » are likely to make the adoption easier.
References
- Content Security Policy Reference : A handy reference to quickly getting started
- CSP 2015 by filedescriptor: Article describing the remaining attack vectors once CSP is configured properly.
- XSS without HTML: Client-Side Template Injection with AngularJS by Gareth Heyes: One of the most common CSP bypass
- CSP Auditor on GitHub : Get the source code of CSP Auditor
- CSP Bypass (Burp plugin) by Joe Moloch : Burp extension similar to CSP Auditor written in Python.
- Content Security Policy : Level 1
- Content Security Policy : Level 2
- Content Security Policy : Level 3


CAS D'UTILISATION
Cyberrisques
Mesures de sécurité basées sur les risques
Sociétés de financement par capitaux propres
Prendre des décisions éclairées
Sécurité des données sensibles
Protéger les informations sensibles
Conformité en matière de cybersécurité
Respecter les obligations réglementaires
Cyberassurance
Une stratégie précieuse de gestion des risques
Rançongiciels
Combattre les rançongiciels grâce à une sécurité innovante
Attaques de type « zero-day »
Arrêter les exploits de type « zero-day » grâce à une protection avancée
Consolider, évoluer et prospérer
Prenez de l'avance et gagnez la course avec la Plateforme GoSecure TitanMC.
24/7 MXDR
Détection et réponse sur les terminaux GoSecure TitanMC (EDR)
Antivirus de nouvelle génération GoSecure TitanMC (NGAV)
Surveillance des événements liés aux informations de sécurité GoSecure TitanMC (SIEM)
Détection et réponse des boîtes de messagerie GoSecure TitanMC (IDR)
Intelligence GoSecure TitanMC
Notre SOC
Défense proactive, 24h/24, 7j/7